Casper van Battum
Where is Fluffy?
2021 | Unity 2021.1 • Yarn Spinner • C#
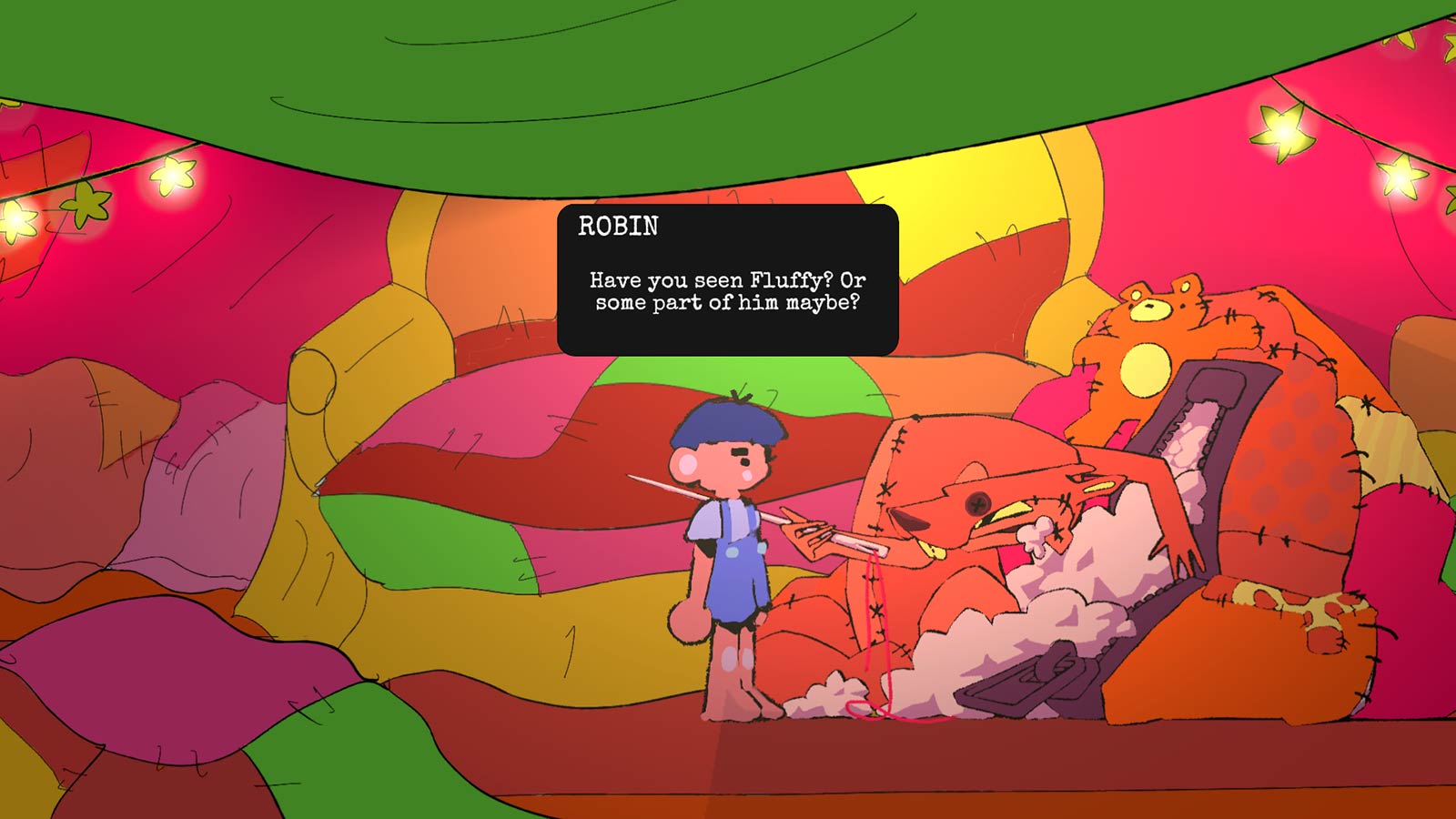
Where is Fluffy is a short game made as an exercise in interactive narrative design. Its story revolves around Robin, who wakes up scared in the middle of the night and can’t find their stuffed animal to comfort them. You embark on a nightly adventure to find him…
The focus of this two-week course in interactive narrative design at the HKU was to create was to create an interactive storytelling experience. Out of the many different ways to create an experience like that, we chose the form of a game with branching dialogue and different possible endings based on player choices.

Creating a platform for collaborative branching dialogue
My biggest challenge creating this game was to implement a system that allowed my teammates, some of whom had never coded or used Unity before, to contribute to the dialogue in a comprehensive way. In previous projects, I had made a graph-based dialogue editor with xNode, but those projects would quickly become exponentially more unmanageable the more conversations were involved. It would also have taken a significant time to set up.

Yarn Spinner to the rescue
Through a bit of research, I ended up at these amazing talks on how Firewatch and Night in the Woods manage their extensive. Although a world like Firewatch’s was slightly out of our scope, the solution offered by Night in the Woods sounded very interesting. On top of that, their solution called Yarn Spinner was open source! It turned out that, combined with the also available Yarn Spinner Unity extension, it was surprisingly easy to set up without sacrificing much flexibility.
Story editing with Yarn
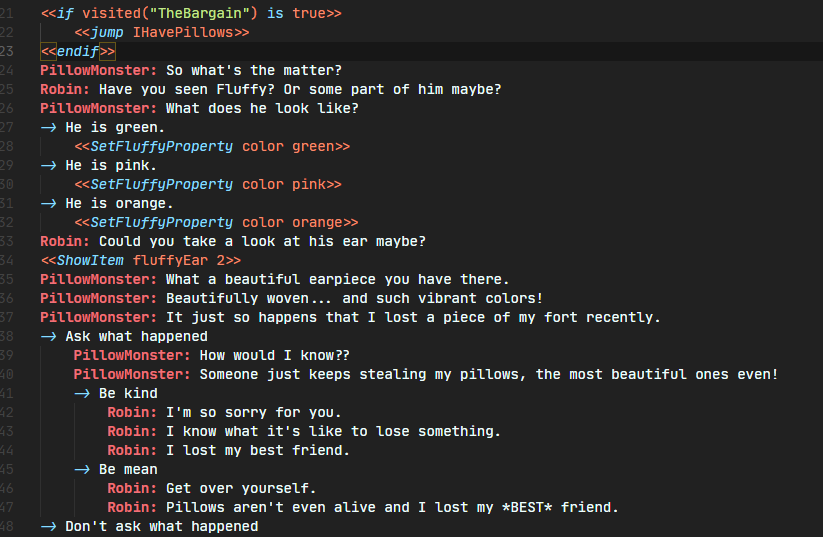
The power of Yarn Spinner lies in the highly configurable Yarn files. On top of containing our dialogue, I could leverage the power of commands and variables to manage a large part of the story progress. I implemented commands to trigger actions in the game (showing an item to the player for example) and record player choices. These commands then got captured by the dialogue runner where I could write handler functions and change the game’s state based upon the commands. And the best part was that editing the files was easy enough for everyone to contribute when I had my hands full programming!

Editor tools for player agency
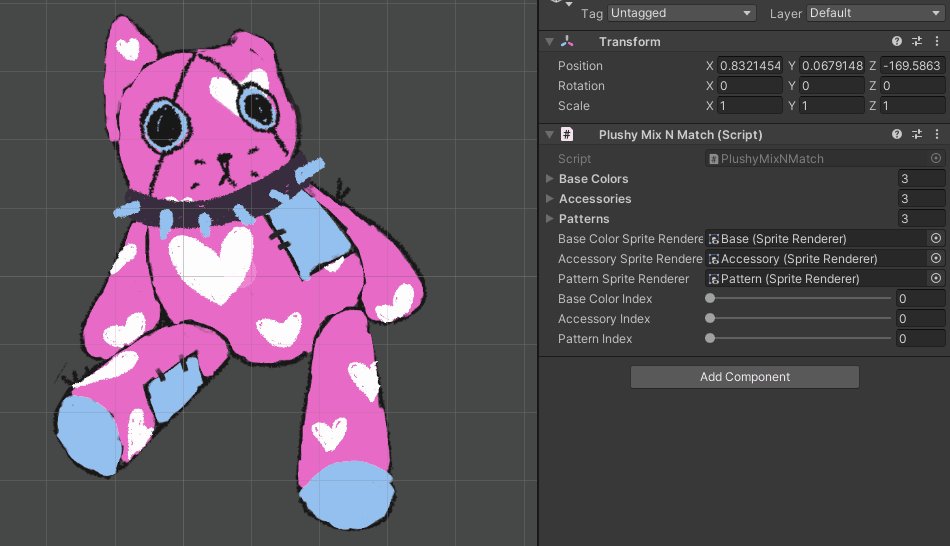
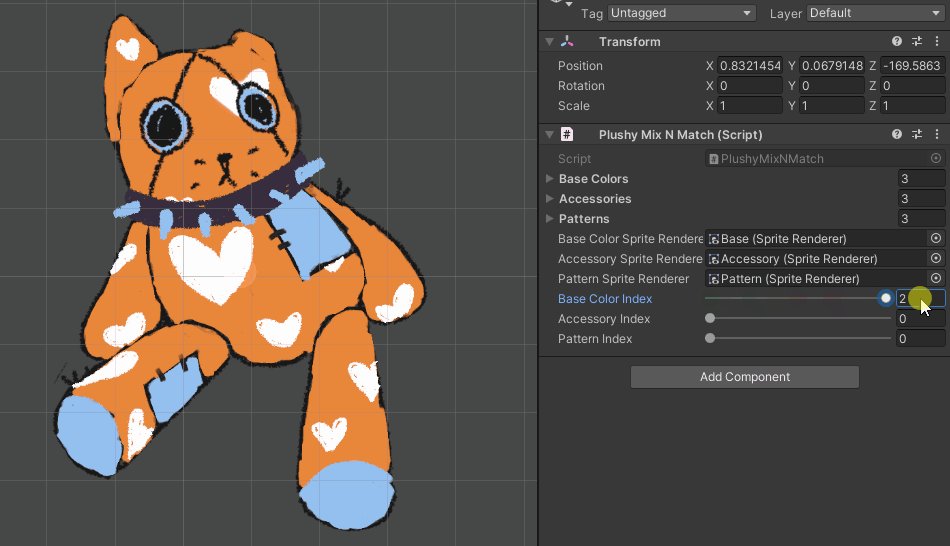
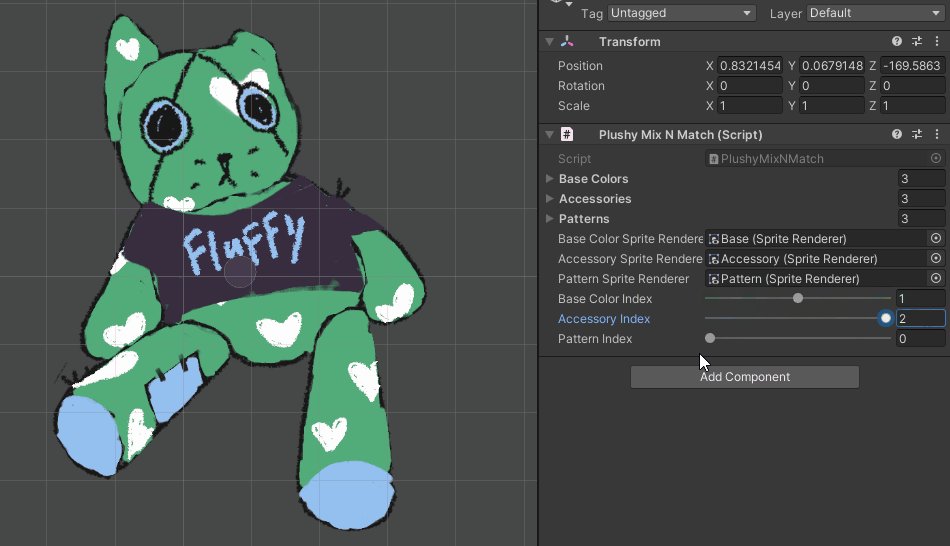
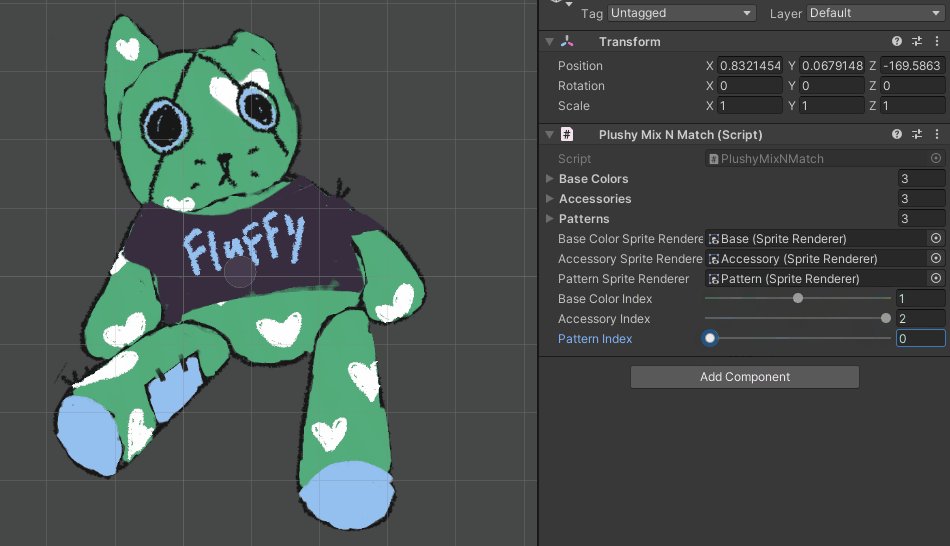
To improve the players’ engagement with the story, we gave them more agency by giving them the choice of what Fluffy looks like. In several dialogue options (see above), the player can choose three properties: a pattern, a color, and an accessory. When Robin finally finds Fluffy, the in-game sprite of the plushy animal will reflect the choices the player made. To save the artists some work, I created a simple tool which mixes the different properties and generates a new sprite. Instead of having to create 27 permutations of Fluffy, one for each option, we only needed 9 images plus a base layer!

Made in collaboration with
- Yasmine Aarts - Character design & animation
- Sterre Eijk - Monster design & animation
- Simone Abbring - Environment design
- Naomi Aalbers - Dialogue writing
- And special thanks to Tim de Jongh who offered to create a soundtrack for our game!